I Lost My Way Again Gif
A comprehensive guide to creating and saving a GIF.
I have some bad news… You lot tin can't brand GIFs in After Furnishings. Or at least, yous can't brand GIFs directly in After Effects unless you purchase third-political party tool called GIFGun. Nevertheless, by using some costless tools you can convert After Effects videos into GIFs in no-time. In this article-extravaganza I'll evidence y'all how to do this using four different methods. We'll also showcase how to export GIFs using GIFGun directly inside of After Effects. And then saddle up and grab a tin can of Breath, Nosotros're going to show you how to create a GIF using Afterwards Effects. Yeehaw!
{{atomic number 82-magnet}}
1. Create a GIF Using Photoshop
- Pros: Free with Creative Cloud, Loftier Quality, Complete Command
- Cons: Slight Learning Curve, Slower than Other Methods,
Photoshop is one of the well-nigh powerful tools in the world for creating GIFs. In fact, yous might be surprised to hear that you tin really import video into Photoshop. The skilful matter is Photoshop is included in the Creative Cloud, so if you have a CC subscription you lot tin hands download it on your machine.
Footstep 1: Consign VIDEO FROM Subsequently Effects.

The process of exporting a GIF out of Photoshop starts with exporting a video from Later on Furnishings. You can export a video using whatever codec, I recommend using a compressed video file considering y'all will be taking a quality subtract when you lot create the GIF anyways. Cheque out our exporting MP4 video in After Furnishings article for more on how to do that.
STEP 2: IMPORT INTO PHOTOSHOP

To import video in Photoshop only hit File>Open or hitting command+O. Your video volition be imported equally a video layer. If you have an prototype sequence simply select the showtime through last frame of your image sequence and select the image sequence box before striking import.
Depending on the size of your video it tin take a few seconds to import.
Footstep 3: NAVIGATE TO Relieve FOR Web

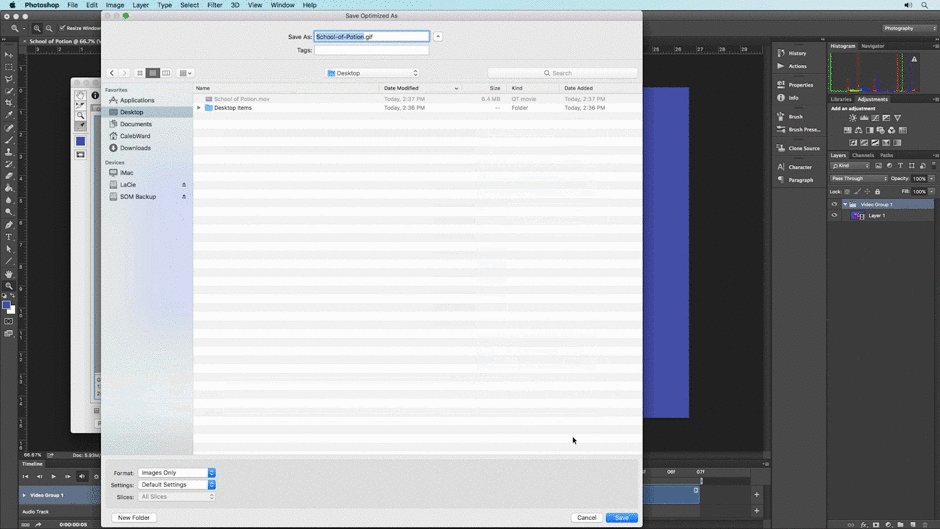
Once your video has been imported into your timeline navigate to File>Save for Spider web…
Pace 4: Accommodate YOUR GIF SETTINGS AND Relieve

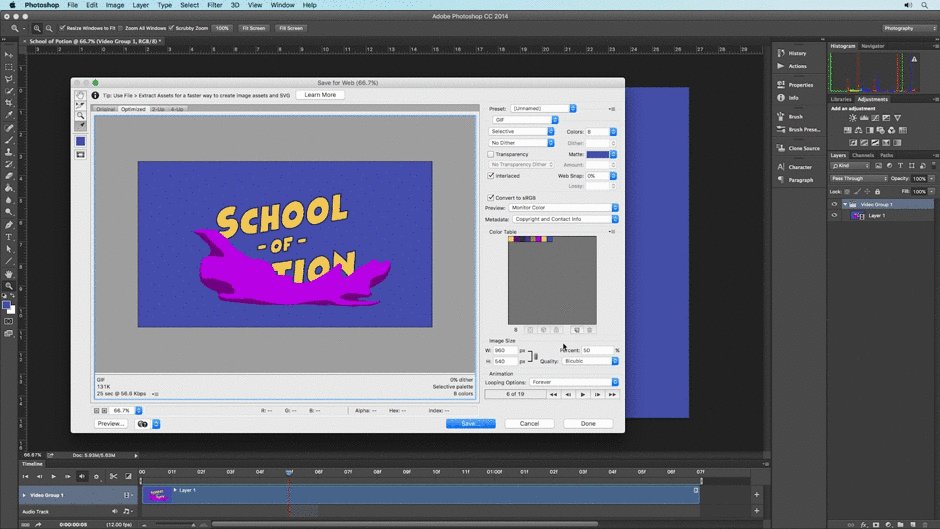
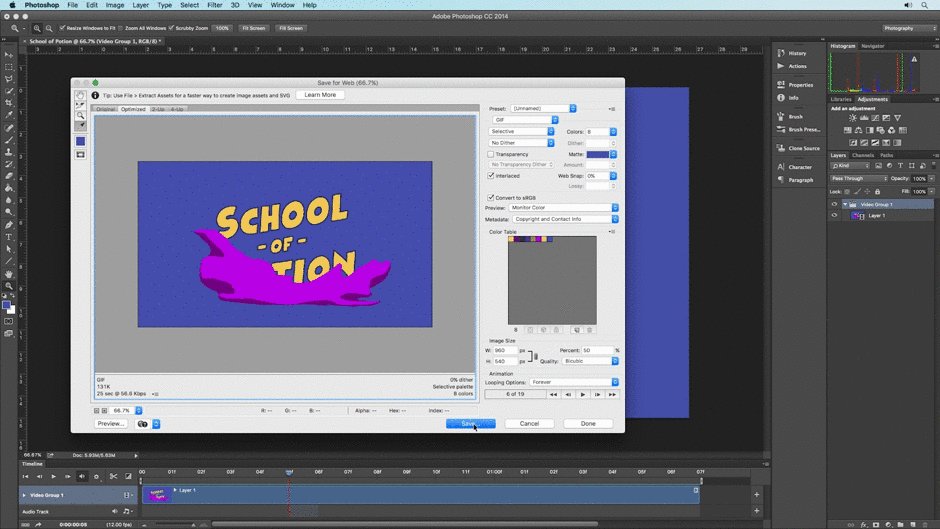
Now that you're inside the Relieve for Spider web menu it's time to arrange some of the settings. I of the things that makes Photoshop then great is information technology's power to give yous an estimated file size in the lower left manus corner of the frame.
From the preset carte at the meridian you lot can select a number of GIF presets based on the number of colors and noise in your image. I recommend using equally few colors as possible to reduce the file size. Hither's a breakdown of the carte settings:
- Selective to Adaptive: This menu relates to your reduction settings. These settings will make up one's mind how your colors are called for your specific GIF. Adaptive tends to be smoother than selective.
- Colors: The number of colors used in your last GIF. The more colors you, utilize the greater the file size.
- Dithering: Dithering is a fancy word used to describe colored noise in your paradigm. You lot tin select a few different dithering options from this card and gear up the dither percentage. The more dithering your image has, the smaller your file size will be.
- Transparency: GIFs in Photoshop support alpha channels, but simply binary, meaning that the pixel is either fully transparent or fully opaque. However, to smooth out the edges of your GIF, Photoshop allows you to select a Transparency Dithering selection that will simulate polish edges using the matte color box.
- Matte: Sets the background colour that the transparency dithering options. This setting volition apply to smooth out edges if placed on a background that is the same colour as the matte. Set the matte color to the colour of your webpage or email groundwork.
- Interlaced: An interlaced GIF loads odd horizontal pixel rows so even pixel rows. This allows your GIF to load at a faster, lower resolution earlier the full GIF is loaded. This tin can allow your audience to encounter your GIF before the total image loads.
- Web Snap: Adjust this slider to alter your colors to web-condom colors.
- Lossy: The amount of pinch in your terminal GIF. The higher the Lossy % the more than noise and pixelation you'll run into in your final image.
- Catechumen to sRGB: Converts your GIF's colors to web-browser supported colors.
- Preview: Selects the color profile for the preview box to the left.
- Metadata: Selects the metadata data that is stored on your concluding epitome. Metadata is actress information stored inside of your image file.
- Image Size: Come on… I don't want to exist patronizing here…
- Percentage: The change in resolution size from the video file in %.
- Quality: Selects the way in which your new file resolution will be interpreted. Nearest Neighbor and Bilinear can be harsh. The bicubic options are smoother with Bicubic Smoother being best for enlargements and Bicubic sharper being best for image reductions.
- Looping Options: Volition your GIF play once, loop forever, or loop for a certain number of times?
Once you lot've ready your options and previewed your final GIF go ahead and hit that 'Save' button.

That's all there is to it. GIFs saved out of Photoshop tend to exist really high-quality and prissy compared to those saved out of other applications. However, As you can probably tell, saving a GIF in Photoshop can take a little time. If you lot want to save a GIF in a jiff try using the next method.
2. Create a GIF Using an App
- Pros: Easy to Use, Fast
- Cons: Can Price $, Isn't E'er Stable, Less Customization Than Photoshop

Another way to speedily create a GIF is to use a 3rd political party application on your machine like GIF Rocket or Photoscape. Because I use a Mac I use GIF Rocket all the time to apace convert video clips to GIFs. All you lot do is salvage a video prune from Afterward Effects and drag and drib the video file over the application.

Your final GIF will automatically be created. This of course doesn't give you lot a ton of options when exporting, simply it does make it super fast and easy to export a GIF without spending a dime.
3. Create a GIF in After Effects Using GIFGun
- Pros: Fast, Piece of cake, Customizable
- Cons: Costs $

If you're looking to export video directly from After Effects, the all-time way to get it done is to employ GIFGun. GIF Gun is a paid tool that can be docked into whatsoever panel in After Effects. Information technology'southward incredibly easy to use. In fact, I feel like I may be insulting your intelligence by listing out these steps, merely just await at how like shooting fish in a barrel it is to consign a GIF using GIFGun.
Footstep i: SELECT YOUR Composition

Simply brand sure you have your composition highlighted in the timeline.
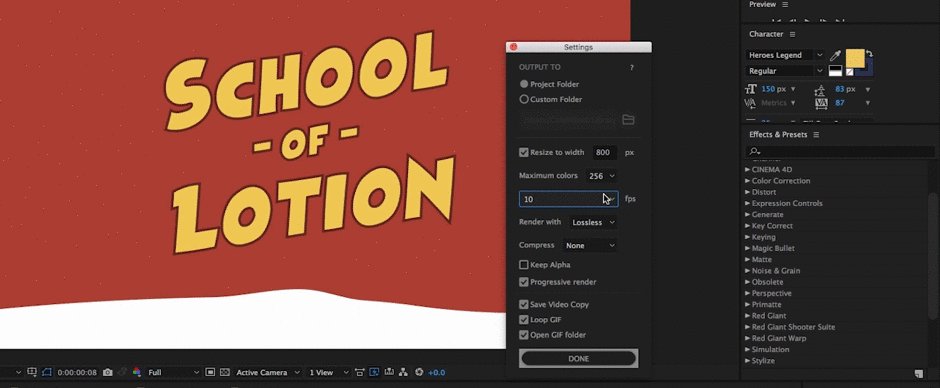
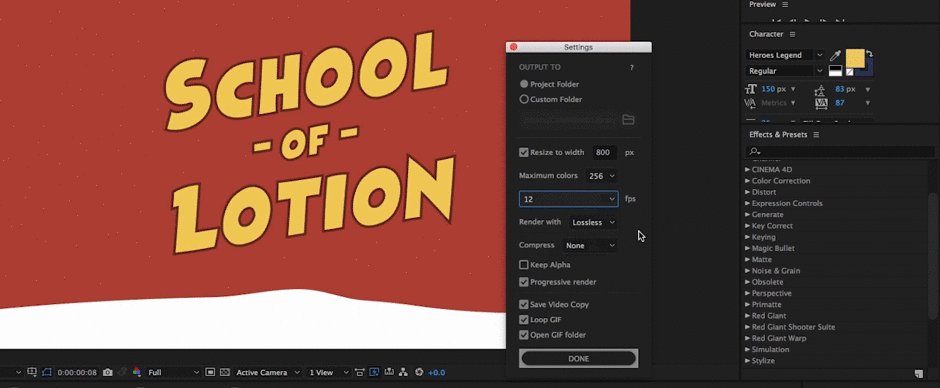
Footstep 2: Conform YOUR SETTINGS

From the GIFGun panel you can hit a lilliputian gear icon that volition open up your settings. Hither'south what each of them does:
- Output To: You tin select to export your file to the project binder where your .aep project is located or a custom folder location.
- Resize to Width: Resize your GIF to a new width based on your required needs. This is specially helpful when exporting GIFs for web pages with specific widths. I practice this all the time.
- Maximum Colors: The number of potential colors that GIFGun can render in your final GIF. The more than colors you have the larger your file size will be.
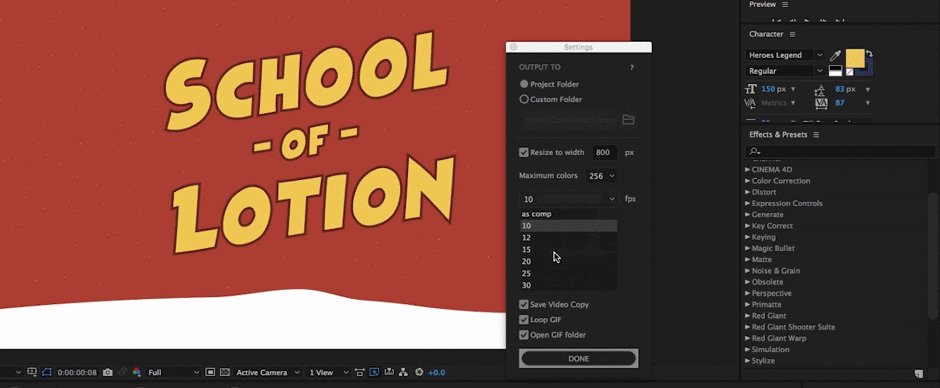
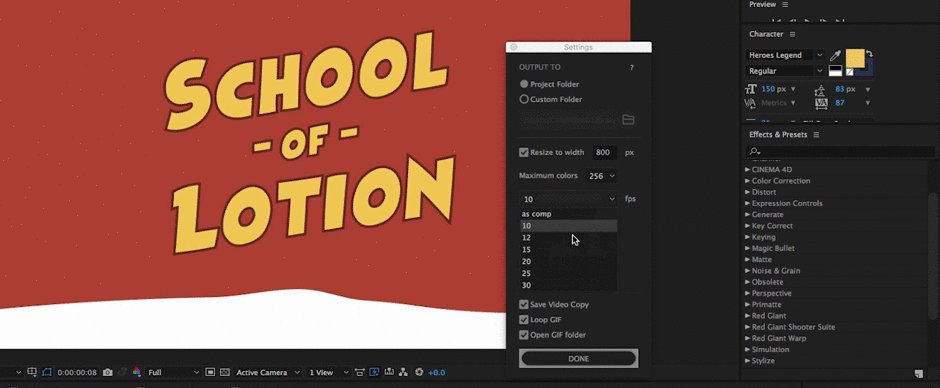
- FPS: Frames per second. The greater your fps, the smoother your final animation will be, but more than frames = greater file size.
- Render With: The video compression format that GIFGun will employ to consign the GIF. Lossless volition be the highest quality possible.
- Compress: The amount of compression that your GIF will feature. More than compression volition result in a smaller file size, but a reduction and quality.
- Continue Alpha: This setting allows yous to render out transparent alpha channels in your terminal GIF. Recollect GIF alpha channel edges are non as smoothen as those plant in PNGs. GIFs with alpha channels will be larger in size than GIFs without alpha channels. You'll select this box if you want your transparent groundwork to exist see-through.
- Progressive Render: Increases Render Speed.
- Save Video Copy: Saves a copy of the video to your hard bulldoze. Duh…
- Loop GIF: Do yous want your GIF to Loop or not?
- Open GIF Binder: Volition open the GIF once your file is rendered.
Stride 3: HIT 'Brand GIF'

One time you hit the 'Make GIF' push button your file will be exported.

GIFGun fifty-fifty has a trial version that yous can examination. Yous can check it out over on aescripts. I highly recommend GIFGun if yous are going to be creating a lot of GIFs in the future. It saves me at least 5 minutes each fourth dimension I use information technology. The question is… What are you going to do with all your gratis time?
4. CREATE A GIF USING A WEBSITE
- Pros: Free, Easy to Use,
- Cons: Low Customization Options

There are a lot of gratuitous websites out there that allow you to catechumen your videos to GIFs online. One of the near pop is Giphy (aka the all-time thing to ever happen to Slack…). This method tin work if you're in a compression, only it is really non a bully pick if you care about quality.

(Bonus) Media Encoder
You can too export a GIF using Adobe Media Encoder if you lot utilise a PC. Just select 'Animated GIF' from the dropdown menu and adapt your settings.
Tips for Lowering GIF File Size
In that location are a few dissimilar things you can exercise to reduce your GIF file size without losing quality. Allow's embrace a few:
REDUCE Camera Milk shake

GIFs reduce file sizes by blending matching colored pixels together between frames. And then to reduce your file size endeavor to minimize whatsoever camera shake you may have in your video. I recommend using tools like the warp stabilizer to reduce the amount of shake.
Unproblematic BACKGROUNDS

If you're rendering out a Motion Graphic masterpiece attempt to proceed the background as simple equally possible. A elementary unmarried-colored solid should practise the trick!
MINIMIZE COLORS

Try to employ as few colors as possible when animative your GIF. The fewer your colors the smaller your final GIF size.
COLORED BACKGROUND > TRANSPARENCY

ix times out of 10 you know where your GIF is going to live online before y'all render information technology out. So to reduce on file size, get ahead and add in a colored groundwork instead of rendering out your GIF with alpha channels. This will also make your edges less jagged and better the overall quality of your GIF.
REDUCE FPS TO xv OR LESS

Unless you're designing an animated website header or loading screen for a design firm, it'southward hard to retrieve of a justifiable reason every bit to why you would need to have a GIF at 24 or xxx fps. Instead, reduce your frames per second to 12 or 15 and y'all'll see your file size dramatically compress.
THAT'S ALL FOLKS!
I can't wait to meet your amazing GIF creations. Bank check out the Schoolhouse of Motion Facebook page where we share animated GIFs from Motion Designers from around the earth. Likewise, If any of you pronounce GIF like JIF there's a definitive article that you lot need to read.

VIDEO TRANSCRIPT
Hey, what's up? This is Caleb Ward with Schoolhouse of Motion. And in this Later Effects tutorial, I'm going to prove you how to create a GIF using After Furnishings.
At present at that place'due south a problem and the big problem is yous can't natively create GIFs inside of After Effects or at least you can't create GIFs inside of Later on Effects by using the born tools in Subsequently Effects. There is a fantastic tool called GIF Gun that I'll get to a little bit further on in this tutorial, but for the near office, in lodge to create a GIF using After Effects, you have to consign a finished video and and then convert that video into a GIF. Now the good thing is, if you utilize the creative cloud, and if you're watching this video in that location's a actually practiced run a risk that you do, you lot volition really be able to use Photoshop to create a GIF in only a matter of seconds.
Now for this video, I'1000 going to show you four different ways to create a GIF using Afterward Effects. Each i of these methods accept their own advantages and disadvantages, but I encourage you to go cheque out the blog post over on our website if you want to larn more nearly when to use each one of these solutions whenever you're creating a GIF. Then if y'all're ready to have your meme game up a notch, permit's hop in.
And then the commencement method that I want to show yous is using Photoshop to export your GIF. Now the first thing that we're going to have to do of course is export our final video from Afterward Effects. Then I'chiliad going to go ahead and preview this short video clip that we accept here. So as you tin see, there'due south not a lot to this, information technology'southward just a simple ane and a half second looping GIF animation and we're going to go ahead and export this video. So get ahead and add it to your render queue, you lot tin can hit 'shift', 'command', '/', or you lot can just go to 'limerick', 'add to render queue'. And I'm going to utilise only one of these presets that I have here, I'm going to apply a pro-res 422 preset. Just if you wanted to, y'all could go into your output module settings and allow's say you choose QuickTime, you could then become to your format options and merely just select 'pro-res 422'. Simply I have my preset saved there and let me encourage you to go save presets in the future if you do a lot of exporting in After Furnishings, which you lot probably practise.
So get ahead and set that every bit your output module and and so I'm going to ready my output to my desktop and we'll keep this as School of Potion, which yous know is kind of a side project we're working on over here at School of Motility. Rhymes are really the all-time fashion to choose a adept business concern model. And go ahead and striking 'render'. Excellent. So now if we go to our desktop, nosotros can see that we have i and a half second video. And then go ahead and hop over to Photoshop. Now you may be surprised to hear this, but you can actually import video into Photoshop. So if you just become to 'file', 'open', we can select our video file from our desktop and hit 'open up' and you'll also see over here in the layers panel, at that place is a new video group layer. And so let'south go ahead and export this video into a GIF. So to do that, go up to 'file' and 'save for web'. And information technology may take just a 2nd to load up on your car, but one time it loads, you'll exist able to see and preview your GIF.
Now before I hit that save push, I actually want to walk yous through what all of these settings mean here because they're all somewhat of import whenever you're exporting a GIF in Photoshop. And let me take this moment to clarify that Photoshop is really a very highly professional style to export a GIF, there are a lot of very customizable options that are bachelor to you that aren't necessarily available if you utilize, let'southward say, Giphy or GIF Rocket to export a GIF. So if you want a professional solution, let's say you're working on a design firm's website header or you need a actually polished and fancy GIF for your specific website or weblog, you probably want to use Photoshop. And too that, Photoshop gives you lot these kind of live GIF size readouts earlier yous hit the save button, and then you can see how big your terminal GIF is gonna be before you consign, which makes information technology extremely helpful to yous. So permit me go through the settings here before we export and we can go better agreement of what all of these private settings mean.
Then our first setting right hither is our color reduction algorithm and that just a fancy way of saying, "This is the way in which Photoshop is going to scan our video and create colors based on the colors establish within of that video." At present there are a lot of settings that can exist kind of confusing hither, but the biggest thing to recollect is but practise whatever makes sense for your individual GIF. So for this specific GIF that we're creating here, I'thou going the leave it on selective. But, for instance, if you were working with a GIF that had slope in information technology, you might want to use adaptive considering it can be a niggling more polish, but the file size tin also be greater. And then it's just this kind of trade-off between, practise you want to accept high quality GIFs or do you want to accept a low file size GIFs and how does color chronicle to your specific GIF animation that yous're trying export. This GIF only has 1, 2, 3, four, 5 unlike colors, whereas if we were exporting a video, it might have thousands of different colors and we have to reduce the number of colors down to a specific number. So I'thou going to leave information technology on selective, but it simply depends on whatever GIF yous are trying to export.
And colors is exactly what yous might think it is, it'due south the number of colors that will be in your final GIF. So for example, this GIF that were working on hither, we don't demand 256 colors. In fact, if you expect down here at the colour table, a lot of these colors look pretty much identical. And so we can actually change that to a dissimilar number, let's say we want to do 16. Or we could even probably drop this down to 8. And you can encounter that even after nosotros drop the colors down to eight, there really isn't much of a departure in the visual perception of the style this GIF looks and our file size has been significantly reduced. And now we're only at 150k, which makes information technology not bad for the web. Remember when you're uploading images to the web, you really don't desire them to be larger than two to three megabytes unless there are some really extenuating circumstances, considering people volition have a hard time loading them whenever they go and view your website from, let's say, their phone.
The next box that we can take a look at here is your dithering options. And dithering is just basically colored noise that will exist added into your scene. So if yous recall most the style that low-quality video kind of has colored dissonance, let'southward say, in the night parts of the image or in gradients from one color to some other color, that's exactly what dithering does. And so if you lot have, let'south say, a flat image like this one, we could select 'no dither' and information technology's not going to make a huge difference. In fact, information technology actually lowered our file size by selecting 'no dither'. But sometimes if yous're exporting a GIF that comes from live activeness footage, by selecting 'dither', yous can actually reduce your file size and I highly encourage you to merely mess around with your individual GIF to become the right dithering choice for you lot. And then dither over here, if you do actually turn on some sort of dithering, this dither per centum will kind of dial in the amount of dithering for your scene. Only since nosotros're non to be using whatever dithering, nosotros will but plow it off.
Now transparency is exactly what information technology sounds similar, information technology actually allows you to have transparent pixels in your paradigm and this is really cool because it basically gives y'all the option to have blastoff channels. But in that location's a large caveat hither, GIFs don't actually back up variable alpha channels, which ways that a pixel can simply be 100% on or 100% off. At that place's no 50% or in between colors. So for example, if we kind of take a expect at our GIF that nosotros have here, and in fact you can hit this play button and preview your GIF, just in case you lot're wondering. So let'south pretend that our GIF here has a transparent background, so School of Potion and so this pink stuff over here is seen but this blue background is transparent. If that was the example, y'all could hypothetically consign this video frame with this 'no transparency dither' selected, and it would accept alpha channels in the background. Simply whenever you do that, it's going to accept some difficult edges that don't exactly wait right.
So if you don't want it to have hard edges, you could select one of these dithering options to kind of feather out the pixels on the edge of your GIF and so you could go in and select your matte color. So we tin use our, let'south say, eyedropper colour to fill in the color of these edges. And if y'all wanted to, you could select the eyedropper here and select the background blue and so change the matte color to the eyedropper color and that will aid Photoshop to kind of feather out these edges so they're non so harsh. But go along in listen you will then have some awkward edge pixels here. So all in all, the thing to remember is only that you can export GIFs with alpha channels, although I do not recommend doing it near of the time. And then we can obviously go in here and alter the dithering and diffusion amount for the pixels on the edge of your video frame. So because we don't demand transparency I'm going to go ahead and deselect that checkbox.
Then interlaced is another ane of these really cool features that are hard to detect in other GIF creation softwares. So if you select 'interlaced', it will actually load your GIFs in multiple passes, so there will be a low-res pass and then a high-res pass. This will basically allow people to become ahead and see your last GIF and then load a college res format in place of that lower res format. It'southward really swell if y'all desire people, let'south say, on a mobile phone to be able to see your GIF instantaneously and not have to wait for the entire thing to load before seeing some sort of preview. It'due south a actually cool feature and if you want to optimize your images for a mobile platform I recommend having it selected, but keep in listen that it will increase your file size past just a footling bit.
This spider web snap characteristic downwards hither will allow you to catechumen your colors to spider web safe colors, merely in general, you'll probably want to go along this at 0% most the time. Instead of web snap, I like to apply this 'convert to SRGB', which is supported past well-nigh mod monitors. And nosotros can keep going down here, preview is basically the preview colors that are over here, nosotros tin just keep this at monitor colour. Metadata is really interesting, and then it allows you to add in the metadata info to your GIF and if you want to anonymously postal service this GIF to the Internet, I don't know why y'all would want to exercise that, simply you could select 'none' and and so our GIF has no metadata information. The image size is apparently the prototype size, and then y'all can accommodate the width and height right in that location or you can adjust the percentage, so we could just type in l%, and yous will see that our paradigm size is automatically scaled downward here.
At present this quality slider down here has to do with the way in which Photoshop is going to translate this new smaller resolution, or it could be a larger resolution if you lot wanted to calibration up for whatever reason. Now typically I'll keep information technology on bi-cubic, although some people say if yous're scaling a GIF down, yous want to keep it at bi-cubic sharpener and if you're scaling a GIF up and making it larger, you desire to you lot smoother. But I find that bi-cubic works for virtually of my situations. And this looping options is pretty obvious, we want to keep it at forever, although sometimes y'all may desire to keep it at once, permit's say yous have an blithe text that writes on for a website header so stays on forever, we'll become ahead and go out at once. Simply for our GIF, we desire information technology to loop so we're going to keep it at forever.
And once you lot've done all of those settings, we can actually go alee and hitting 'save' and we'll save this to the desktop, we'll call this 'Schoolhouse of Potion' and striking 'save'. And if nosotros preview this, you can run across we have a loftier-res GIF out of Photoshop and it is super pocket-size. If nosotros go the info here, we can come across that information technology is simply a hundred and 35 kB. That is tiny for images, especially one that is 960 pixels wide. So Photoshop did a really great job, although that took a little bit of fourth dimension.
So now let me show you lot the fastest way to create GIFs in Later on Effects. Then we're gonna hop back over to Subsequently Effects and nosotros're going to take a look at a new composition here. And then we have this looping video here and we want to convert it to a GIF. Now typically, you would have to export a video and and so convert it using another awarding but if utilise this amazing tool inside of After Furnishings called GIF Gun, you lot tin actually create a GIF basically within of After Furnishings. And it works super super easily.
So GIF Gun is really already installed on my car and you lot can see that information technology'due south basically two buttons, right? Like you lot have 'settings' or yous have 'make GIF' and it doesn't go much easier than that. If we go to our settings here, nosotros can accommodate all of the settings that you would think you'd be able to adjust, nosotros can change the folder where it is exported to, we tin can alter the width, the number of colors, the frames per second. And for GIFs, typically don't desire to get college than 15 frames per second. We tin can keep ours, let's say, at 12. And we can render with lossless, that basically says that the GIF is going to exist created from extremely high res video and that's perfectly fine. And we have this compression here, nosotros can go along this at medium, although you could do 'none' and our GIF would probably be pretty small-scale already.
You can run across that GIF Gun has the ability to keep alpha channels, just similar Photoshop. Although, you don't really have whatsoever of those dithering options but information technology's in that location if you need it. And we have this progressive render option, which if you are resizing your GIF to a different size, yous desire to brand sure that it selected and it will but increase the render speed of your limerick. We have 'save video copy', which make sense, saves a copy of the video. We accept a looping GIF, which nosotros desire this one the loop, and and so nosotros take 'open GIF folder' whenever the GIF is washed being created and we want to make sure that is selected.
So the just thing I'grand going to change here is the custom folder and I'chiliad going to become ahead and select our desktop and hitting 'open up hither', so we are going to consign our composition to our desktop. And then I'm going to change this width to 940, so it matches the GIF that we created in Photoshop, and hit 'done'. And then all you accept to do is hit the 'make GIF' push and that's going to send it to your render queue and automatically consign information technology. So now if nosotros get to our desktop, we can see that we accept a make-new GIF. And you tin can see that the quality of this GIF is a really high as well. In fact, nosotros tin can encounter that the GIF is simply 59 kilobytes, much smaller than the Photoshop one. At present GIF Gun is not free, you do have to pay for it, just it is a fantastic tool if you create a lot of GIFs and if you're anything similar me, yous will be creating a lot of GIFs in the hereafter. Then I highly recommend downloading it. And in fact, you tin download a free trial version on AE Scripts. So that'south GIF Gun, at present let's movement on to method number three.
Then we take this new composition here and it is simple merely similar the other ones and permit's say we want to make this into a looping GIF, what nosotros're going to exercise is apply a third-party app. So I'yard going to go to 'composition', 'add to render queue' and just similar before I'm going to go ahead and select our pro res export format and and so we'll make certain this is save to desktop and hit 'render'. Now if nosotros get to our desktop, we tin see that the video is exported and it'due south about two seconds long and nosotros want to convert this to a GIF. At present the tool that I'1000 going to use here is called 'GIF Rocket' and information technology is really merely bachelor for Mac, but there are a lot of GIF creation softwares out there. In fact, a quick Google search will reveal quite a few dissimilar tools that y'all tin can use. And then this tool is actually really easy to use. If yous just hitting the settings here, you can alter the width, and so we can do 940 and you can alter the quality to whatever you want and then drop the video right on top hither and it will catechumen your video to a GIF. And nosotros tin can see that information technology's 100 kilobytes and if we play it back here it looks pretty much only as good as the other GIFs.
So this last option is admittedly not my favorite choice just if you lot, let say, work in an surroundings where you are not allowed to install more software on your machine or yous don't trust downloading third-political party apps, you can employ this method. So I'm going to go ahead and consign our last GIF here and we'll go ahead and go to pro-res and it's exporting to our desktop. And it rendered out hither and we have, just like before, a 1 to ii second looping video. So what I'm going to practice is actually get to the Cyberspace, so we're going to go to good old Google Chrome here and we can utilize an online GIF creating service. And then I'm going to apply Giphy here, but in that location are literally dozens if not hundreds of options out there. So I'thousand going to go ahead and drag and driblet our video file into Giphy and all nosotros have to practise is enter in some data here. Then we will exercise School of Motion and we'll get alee and hit 'upload GIFs'. And and then this will take merely a infinitesimal simply information technology's incredibly fast and incredibly like shooting fish in a barrel to use. And at that place yous go, we have a high-quality GIF that is on the Internet. And while yous're in that location you tin can simply go and browse the rest of humanity, which is a niggling depressing.
And so those are four different means to export GIFs in After Furnishings. At present before I let yous get, I desire to evidence you a few dissimilar methods for reducing the overall file size of your GIF. Then one thing to remember when you're exporting a GIF is to continue the backgrounds as simple as possible. We have this looping animation here with this kind of texturized background, only if we exported this GIF, the file size would be much larger than that of this one with a very simple manifestly groundwork, so go along that in listen. And then another thing to remember is that a GIF'due south file size is very much dependent on the number of colors in your scene. And then this one that has a slope ramp or this gradient on this potion driblet here, volition actually be larger in size than our original GIF over here. And in that location's more things to remember about, make sure you go to your limerick and composition settings, make sure your frame rate is low, 12 is fantastic. If you want to reduce your file size, yous tin can also brand sure that there are no transparent pixels. Some other tip if you're using live action footage is to apply a software or a tool, like warp stabilizer, so that your GIF creator tin actually blend pixels together between frames and save on file size.
So I hope you plant this tutorial to be helpful. Now go along in mind that GIFs are a fantastic resource for marketing your skills as a motion designer. And so if you're non on Instagram and sharing out your stuff consistently, I highly recommend at least giving it a shot and seeing what other people are doing. Information technology's a fantastic way to get inspiration and share your artwork with others.
If you want to acquire more about creating GIFs in Afterwards Effects, go check out the blog mail service over at School of Movement. And of course, if you e'er want to larn the latest motion blueprint, Later Effects, or simply industry technique, become check out School of Move. This has been Caleb Ward, we'll see you next time.
Source: https://www.schoolofmotion.com/blog/gif-in-after-effects
0 Response to "I Lost My Way Again Gif"
Post a Comment